トップ
 ライブラリ/Framework/CMS
ライブラリ/Framework/CMS
 Bootstrap
Bootstrap
トップ
 ライブラリ/Framework/CMS
ライブラリ/Framework/CMS
 Bootstrap
Bootstrap
Bootstrapは、UIまで手が回らないエンジニアにうれしい「CSSやJavaScript」のライブラリです。デザイン面のすぐれた豊富なテンプレートに加え、デバイスやブラウザ依存を吸収してくれます。この記事ではBootstrapの入門知識からBootstrap4の管理画面用のテンプレートの利用まで解説していきます。
最終的にはすぐれたデザインのテンプレートを使いこなしたいですが、少々知識がないとテンプレートのカスタマイズが難しいと思います。 そこでHTML、CSS、JavaScriptのおさらいから入り、管理画面を想定したサンプルを作りながら、bootstrapの入門知識を解説していきたいと思います。
この記事の目次です。
1. bootstrapとは
2. HTML、CSS、JavaScript、jQueryの入門知識
3. bootstrapのダウンロード
4. bootstrapの簡単な使い方
5. bootstrapの管理画面(ダッシュボード)の作り方
6. bootstrap4のリファレンス
bootstrapとは、UIまで手が回らないエンジニアにうれしい「HTML、CSS、およびJSを使用して開発するためのオープンソースのツールキット」です。
Sassの変数とmixin、レスポンシブグリッドシステム、豊富なビルド済みコンポーネント、およびjQuery上に構築された強力なプラグインを使用して、アイデアをすばやくプロトタイプ作成したり、アプリケーション全体のUIが構築できます。
bootstrapについて見ていく前にHTML、CSS、JavaScript、jQueryの入門知識を見ていきます。
ホームページなどのページはHTML/CSSを記述して表示します。HTMLは構造をCSSはデザインを決めます。この記事では、HTMLと、右寄せなどCSSの入門知識を解説しています。
JavaScriptとは、IEやChrome、FirefoxなどWebブラウザで動かせるプログラミング言語です。 プロトタイプ式のオブジェクト指向で、 Javaなどの一般的なオブジェクト指向のプログラミング言語と異なるオブジェクト指向言語となっています。
jQueryとは、ブラウザ用のJavaScriptライブラリです。 特にブラウザに依存しないオープンソースのセレクタが特徴です。 セレクタを使用したCSSやHTMLタグのDOM操作などJavaScriptコードをそのまま書くより簡単にコードが記述できます。
bootstrapは「https://getbootstrap.com/」からダウンロードできます。またBootstrapCDNから直接ソースで取り込んで利用できます。
「Hello Bootstrap!!」を表示するサンプルを作りながら、「viewport」、「bootstrap.min.css」の取り込みについて解説していきます。 なお、ダウンロードしたファイルにはたくさんファイルがありますが、入門ということでシンプルに「bootstrap.min.css」のみ使います。
まずは以下のような「Hello Bootstrap!!」と表示するコードを表示してみます。

/test └─sample.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Hello Bootstrap!!</title>
</head>
<body>
Hello Bootstrap!!
</body>
</html>
bootstrapは使用していませんが、bootstrapの基本として上記のような「viewport」を定義します。 「viewport」は、PC向けサイトをスマホで表示すると、文字などが小さすぎて閲覧しづらくなる問題を回避する指定です。
「bootstrap.min.css」を取り込むことでフォントがきれいになります。

/test
│ sample.html
└─css
bootstrap.min.css
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Hello Bootstrap!!</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
Hello Bootstrap!!
</body>
</html>
CSSファイルはheadタグの中で取り込む取り込みます。 「bootstrap.min.css」を取り込むことでデフォルトのスタイルがbootstrap仕様に替わります。
bootstrapの管理画面(ダッシュボード)の作り方をテーマにbootstrapの使い方をまとめていきます。
bootstrapを使用したログイン画面(ログインフォーム)の作成を目指しながら、Bootstrapの実践知識を補足していきます。
ログイン後のダッシュボードの作成を目指しながら、Bootstrap実践知識を捕捉していきます。
bootstrap4の管理画面のテンプレートの利用方法について見ていきます。
無料で提供されている管理画面(ダッシュボード)のbootstrap4のデザインテンプレートもいろいろあります。試してみてください。
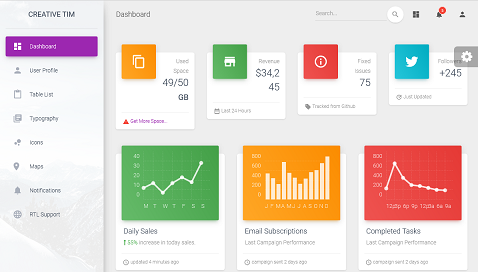
Material Dashboardです。ドキュメントが整っているのが魅力です。ダウンロードにはメールアドレスを登録する必要があります。

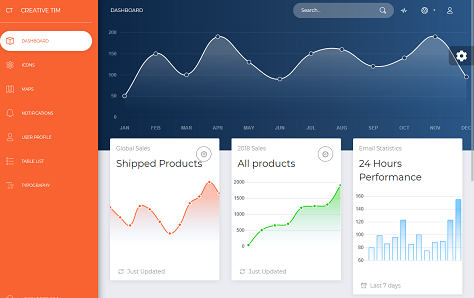
Now UI Dashboardです。ドキュメントが整っているのが魅力です。ダウンロードにはメールアドレスを登録する必要があります。

Bootstrapを始める場合、どのような機能やクラスがあるか簡単に把握しておくとスムーズです。 ここではBootstrap入門をテーマにグリッドレイアウトやページングなどのサンプルなどを掲載しつつ、初心者向けのBootstrap(Bootstrap4)の使い方を解説しています。
コンテナは基本のレイアウトでグリッドシステムで入れ子にする場合に必要になります。 「container」を指定すると、幅568、768、992、1200のブレークポイントで固定幅のコンテナ(ブレークポイントで max-width が変わる)切り替えてくれます。
viewport 全体に広がる全幅で利用するには、container-fluidを使います。
Bootstrapのグリッドシステムはflexboxで構築されており、ページ全体で最大12列まで表示することができます。
最小単位が12分割した1列で、それを必要に応じて2列分、3列分と幅の割合が指定できます。 グリッドシステムはレスポンシブ(応答に応じて最適化)で、画面サイズに応じて列が自動的に再配置されます。
Bootstrap4グリッドシステムには5つのクラスがあります。 以下のクラスを組み合わせると、より動的で柔軟なレイアウトが作成できます。
超小型デバイス、画面幅576px未満
小型デバイス、画面幅576ピクセル以上
中型デバイス、画面幅768ピクセル以上
大型デバイス、画面幅992ピクセル以上
超大型デバイス、画面幅1200ピクセル以上
グリッドレイアウトの基本的な構成は、まず外側をrowクラスで指定し、行を作り、その中にcol*クラスを指定します。
<div class="row"> <div class="col">コル</div> <div class="col">コル</div> <div class="col">コル</div> </div>
上記の例のようにcolだけの場合はrowの範囲で相対的な幅で分割されます。3つcolを並べた場合、1セル33%になります。4つcolの場合25%です。
次の例は、タブレットから始まる4つの等幅の列を作成し、特大のデスクトップにスケーリングする方法を示しています。 576px未満のスマホまたは画面では、列は自動的に重なって表示されます。
<div class="row"> <div class="col-sm-3">col-sm-3</div> <div class="col-sm-3">col-sm-3</div> <div class="col-sm-3">col-sm-3</div> <div class="col-sm-3">col-sm-3</div> </div>
以下のようにすると4対8と割合の異なるレスポンシブカラムが作れます。 smを指定しているので、576px未満のスマホまたは画面では、列は自動的に重なって表示されます。
<div class="row"> <div class="col-sm-4">col-sm-4</div> <div class="col-sm-8">col-sm-8</div> </div>
Bootstrap4のテキストについて見ていきます。
Bootstrap4のテキスト関連のデフォルト設定は以下のようになっています。
Bootstrap4のHTML見出し(h1~h6)は、以下のようにフォントサイズが設定されます。
表示見出しは、通常の見出しよりも目立つようにフォントサイズを大きく、フォント幅を軽く表示するクラスです。 .display-1、.display-2、.display-3、.display-4の4つのクラスから選択できます。
<h1 class="display-1">display-1</h1> <h1 class="display-2">display-2</h1> <h1 class="display-3">display-3</h1> <h1 class="display-4">display-4</h1>
Bootstrap4で<mark>を使用すると黄色の背景色のテキストになります。
使用すると<mark>黄色の背景色のテキスト</mark>になります。
Bootstrap4で<small>を使用すると軽めの2次的テキストになります。
使用すると<small>軽めの2次的テキスト</small>になります。
Bootstrap4で<abbr>を使用するとドット下線のついたテキストになります。
使用すると<abbr>ドット下線のついたテキスト</abbr>になります。
Bootstrap4の色について見ていきます。
Bootstrap4には、「色による意味」を提供するコンテキストクラスがいくつかあります。 テキストの色のクラスは次のとおりです。
Bootstrap4の背景の色のクラスは次のとおりです。
Bootstrap4の表について見ていきます。
Bootstrap4のベーシックな表は、.tableクラスを指定します。 この場合、軽いパディングと水平分割線があります。
Bootstrap4のベーシックな表の表示イメージになります。

Bootstrap4のベーシックな表のサンプルコードです。
<table class="table"> <tr><th>名前</th><th>メールアドレス</th></tr> <tr><td>太郎</td><td>tarou@example.com</td></tr> <tr><td>花子</td><td>hanako@example.com</td></tr> </table>
Bootstrap4のストライプな表は、.table-stripedクラスを指定します。
Bootstrap4のストライプな表の表示イメージになります。

Bootstrap4のストライプな表のサンプルコードです。
<table class="table table-striped"> <tr><th>名前</th><th>メールアドレス</th></tr> <tr><td>太郎</td><td>tarou@example.com</td></tr> <tr><td>花子</td><td>hanako@example.com</td></tr> </table>
ページングのサンプルです。
<nav aria-label="ページングの例">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">前へ</a></li>
<li class="page-item active"><a class="page-link" href="#">現在</a></li>
<li class="page-item"><a class="page-link" href="#">次へ</a></li>
</ul>
</nav>
この記事の更新履歴です。
スポンサーリンク
サイト内のページ
 言語
言語
C・C++
/HTML
/Java
/JavaScript
/PHP
/シェルスクリプト
 開発環境
開発環境
Ant
/Burp
/Eclipse
/Fiddler
/gcc
/gdb
/Git
/g++
/JDK
/JMeter
/JUnit
/Teraterm
/ZAP
 技術・仕様
技術・仕様
Ajax
/CORBA
/Jakarta EE(旧称J2EE、Java EE)
/JNI
 ライブラリ/Framework/CMS
ライブラリ/Framework/CMS
bootstrap
/jQuery
/FuelPHP
/Lucene
/MyBatis
/Seasar2
/Spring
/Struts
/WordPress
 Web API
Web API
Google Maps
 ITインフラ
ITインフラ OSとミドルウェア
OSとミドルウェア
Linux
/Windows
/シェル
ActiveMQ
/Tomcat
/MariaDB
/MySQL
/Nagios
/Redis
/Solr
 ITインフラ
ITインフラ セキュリティ
セキュリティ
公開サーバーのセキュリティ
 SI
SI
ホームページの作り方
スポンサーリンク
IPアドレス確認ツール
あなたのグローバルIPアドレスは以下です。
216.73.216.47
HTMLの表示色確認ツール
パスワード生成ツール
文字数のプルダウンを選択して、取得ボタンを押すと「a~z、A~Z、0~9」の文字を ランダムに組み合わせた文字列が表示されます。
ここに生成されます。
スポンサーリンク
Copyright (C) 2007-2024 zealseeds. All Rights Reserved.