トップ
 Web API
Web API
 Google Maps
Google Maps
トップ
 Web API
Web API
 Google Maps
Google Maps
ご存知の通り、Google Maps(マップ)は、検索エンジンに並んで生活に必要なツールになりつつあります。Googleマイビジネスで店舗の情報を掲載したり、口コミユーザとしてローカルガイドのランキングを上げたりと地図の利用以外にも幅が広がっています。ホームページへのGoogle Mapsの埋め込み方法などGoogle Mapsに関連した情報を解説していきます。
この記事の目次です。
1. Google Mapsとは
2. iframeなら無料でホームページへの埋め込み可能
3. カスタマイズする場合はAPI利用(条件により有料)
4. APIキーの取得方法
5. APIを利用したホームページへの埋め込み方法
6. APIでマーカーを表示する方法
7. APIで吹き出し(情報ウィンドウ)を表示する方法
8. APIでブラウザのレンダリングを妨げない実装方法
9. APIで2地点間のルートを表示する方法
Google Mapsとは、Googleがインターネットを通して提供している地図、ローカル(地域)検索サービスです。 Googleマイビジネスで店舗の情報を掲載したり、口コミユーザとしてローカルガイドのランキングを上げたりと地図の利用以外にも幅が広がっています。
iframeでGoogle MapsのURLを表示する場合は無料でホームページに埋め込むことができます。
埋め込み方法は簡単で表示したい<Google MapsのページのURL>をコピーして以下のように記述するだけです。 iframeタグをCSSで調整すれば大きさや枠などホームページに合わせてきれいに調整できます。
<iframe src="<Google MapsのページのURL>"></iframe>
以下はGoogle Mapsで「東京駅」と検索した結果のページを表示する例です。
<iframe src="https://maps.google.co.jp/maps?output=embed&q=東京駅"></iframe>
Google MapsはAPIを使用することでカスタマイズが行えます。
APIキーの取得が必要で、一定の利用まで無料ですが、それを超えるとリクエスト数などに応じた従量課金が発生します。 APIキーを取得するには、クレジットカードの登録が必要になります。
Google MapsをカスタマイズすることができるAPIです。 GoogleアカウントでGoogle Maps Platformを有効にすることで使用できます。 公式サイトは以下です。
https://cloud.google.com/maps-platform/?hl=ja

Google Maps Platformは1カ月あたりの無料利用枠で$200(地図読み込み28,500回)まで料金がかからずに利用できます。
APIキーの取得が必要で、一定の利用まで無料ですが、それを超えるとリクエスト数などに応じた従量課金が発生します。 APIキーを取得するには、クレジットカードの登録が必要になります。
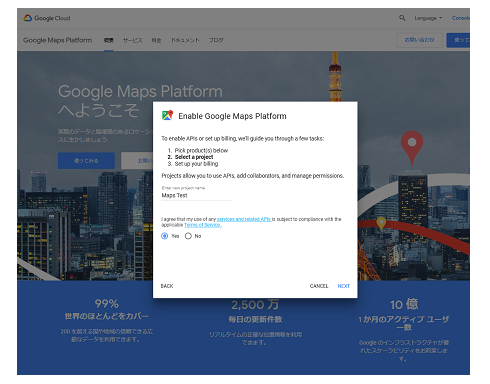
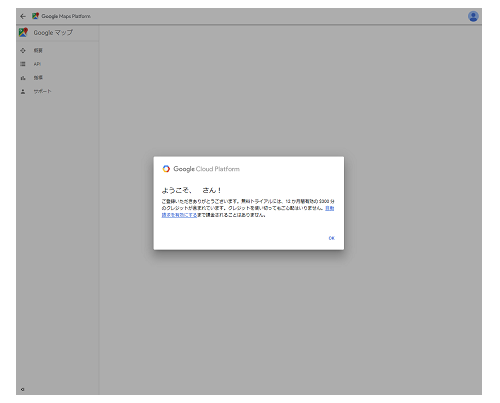
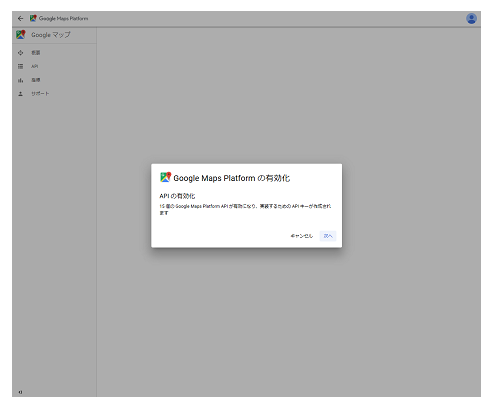
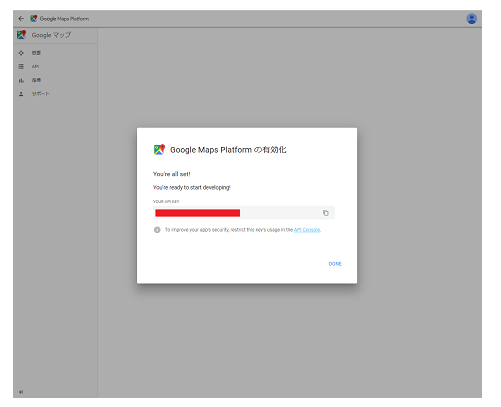
以下は、登録操作のイメージになります。

GmailなどGoogleアカウントを持っている場合はそのアカウントでログイン出来ます。

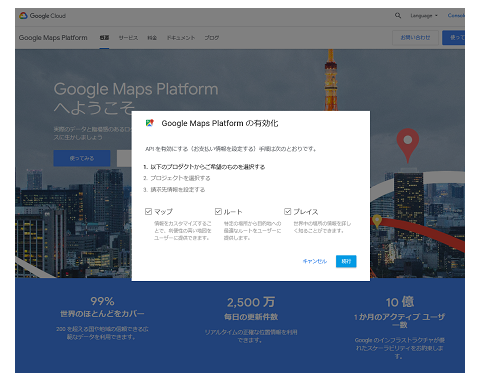
利用するカテゴリを選択します。

選択してNEXT。

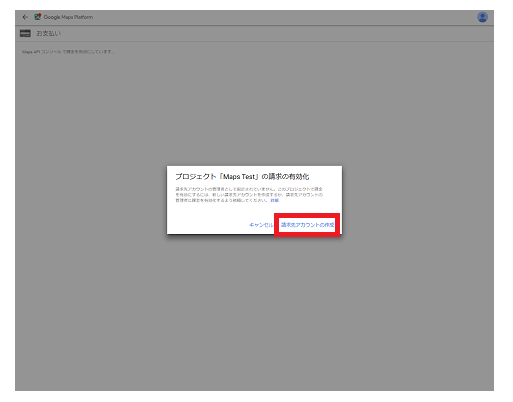
請求アカウントの作成をクリック。

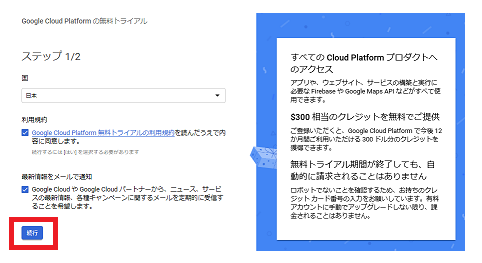
チェックして続行をクリック。

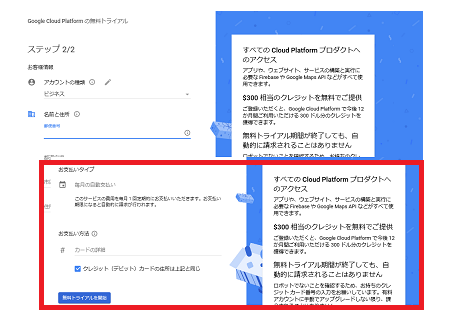
住所やクレジットカード情報を入力。

OKをクリック。

次へをクリック。

これで登録完了です。赤字部分にAPIキーの文字列が表示されます。

基本は、APIを取り込み、JavaScriptでエリアを取得して、設定用の連想配列を作成し、マップオブジェクトをHTMLのタグに紐づける形で組込みます。
以下はGoogle Maps APIで「東京駅」周辺のマップを表示する例です。 <APIキー>はご自身のAPIキーの文字列に置き換えてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps Test</title>
</head>
<body>
<div id="map" style="height:300px;width:300px"></div>
<script src="http://maps.google.com/maps/api/js?key=<APIキー>&language=ja"></script>
<script>
var settings = {
center:new google.maps.LatLng(35.681358,139.767125),
zoom:16,
mapTypeId:'roadmap'
};
new google.maps.Map(document.getElementById('map'), settings);
</script>
</body>
</html>

コード量が多いので書きながら解説していきます。
まずはHTMLコードを記述します。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Google Maps Test</title> </head> <body> </body> </html>
マップを表示するタグを追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps Test</title>
</head>
<body>
<div id="map" style="height:300px;width:300px"></div>
</body>
</html>
APIキーを指定したAPI取り込み用のscriptタグを追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps Test</title>
</head>
<body>
<div id="map" style="height:300px;width:300px"></div>
<script src="http://maps.google.com/maps/api/js?key=<APIキー>&language=ja"></script>
</body>
</html>
マップロード用のscriptタグを追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps Test</title>
</head>
<body>
<div id="map" style="height:300px;width:300px"></div>
<script src="http://maps.google.com/maps/api/js?key=<APIキー>&language=ja"></script>
<script>
</script>
</body>
</html>
マップの初期設定用のコードを追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps Test</title>
</head>
<body>
<div id="map" style="height:300px;width:300px"></div>
<script src="http://maps.google.com/maps/api/js?key=<APIキー>&language=ja"></script>
<script>
var settings = {
center:new google.maps.LatLng(35.681358,139.767125),
zoom:16,
mapTypeId:'roadmap'
};
</script>
</body>
</html>
設定オプションについて説明します。
マップの中央の位置をgoogle.maps.LatLngオブジェクトで指定します。 LatLngは緯度と経度の略ですが、LatLngオブジェクトのコンストラクタの引数は緯度と経度です。 緯度と経度はGoogleマップ上で「右クリック⇒この場所について」の操作で調べられます。
マップを表示する初期解像度は、zoomプロパティによって設定されます。 値は0~21で指定します。値が小さいほど広範囲で値を大きくすると範囲が狭くなります。 zoom:0は、地球が完全に縮小ズームされたマップに対応し、ズームレベルが大きいほど高解像度で拡大ズームされます。
マップのフォーマットを指定します。 roadmapはノーマルなマップフォーマットになります。
マップを表すJavaScriptクラスはMapクラスです。 以下の赤字のようにしてdivタグにマップを表示するコードを追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps Test</title>
</head>
<body>
<div id="map" style="height:300px;width:300px"></div>
<script src="http://maps.google.com/maps/api/js?key=<APIキー>&language=ja"></script>
<script>
var settings = {
center:new google.maps.LatLng(35.681358,139.767125),
zoom:16,
mapTypeId:'roadmap'
};
new google.maps.Map(document.getElementById('map'), settings);
</script>
</body>
</html>
これでサンプルのコードは完成です。
以下ではマーカーをGoogle Maps APIで設定する方法を解説していきます。
以下はGoogle Maps APIでデフォルトのマーカーを表示する例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps Test</title>
</head>
<body>
<div id="map" style="height:300px;width:300px"></div>
<script src="http://maps.google.com/maps/api/js?key=<APIキー>&language=ja"></script>
<script>
var settings = {
center:new google.maps.LatLng(35.681358,139.767125),
zoom:16,
mapTypeId:'roadmap'
};
var map = new google.maps.Map(document.getElementById('map'), settings);
var marker = new google.maps.Marker({
position: new google.maps.LatLng(35.681358,139.767125),
map: map,
});
</script>
</body>
</html>

マーカーを設定するにはMarkerオブジェクトを作成します。positionオプションに緯度経度を設定したLatLngオブジェクトで位置を設定し、mapオプションにマーカーを表示するマップのMapオブジェクトを設定します。
iconオプションを指定すれば、オリジナルのマーカーが表示できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps Test</title>
</head>
<body>
<div id="map" style="height:300px;width:300px"></div>
<script src="http://maps.google.com/maps/api/js?key=<APIキー>&language=ja"></script>
<script>
var settings = {
center:new google.maps.LatLng(35.681358,139.767125),
zoom:16,
mapTypeId:'roadmap'
};
var map = new google.maps.Map(document.getElementById('map'), settings);
var marker = new google.maps.Marker({
position: new google.maps.LatLng(35.681358,139.767125),
map: map,
icon:'icon_yellow_star.gif'
});
</script>
</body>
</html>

InfoWindowオブジェクトを使用することで吹き出し(情報ウィンドウ)を表示することができます。
以下はデフォルトの位置で吹き出し(情報ウィンドウ)を表示する例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps Test</title>
</head>
<body>
<div id="map" style="height:300px;width:300px"></div>
<script src="http://maps.google.com/maps/api/js?key=<APIキー>&language=ja"></script>
<script>
var position = new google.maps.LatLng(35.681358,139.767125);
var settings = {
zoom: 15,
center: position,
mapTypeId: 'roadmap'
};
var map = new google.maps.Map(document.getElementById('map'), settings);
var marker = new google.maps.Marker({
position: position,
map: map,
icon:'icon_yellow_star.gif'
});
var infowindow = new google.maps.InfoWindow({
content: "東京駅"
});
infowindow.open(map,marker);
</script>
</body>
</html>

以下はpixelOffsetオプションを設定することで位置を調整して吹き出し(情報ウィンドウ)を表示することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps Test</title>
</head>
<body>
<div id="map" style="height:300px;width:300px"></div>
<script src="http://maps.google.com/maps/api/js?key=<APIキー>&language=ja"></script>
<script>
var position = new google.maps.LatLng(35.681358,139.767125);
var settings = {
zoom: 15,
center: position,
mapTypeId: 'roadmap'
};
var map = new google.maps.Map(document.getElementById('map'), settings);
var marker = new google.maps.Marker({
position: position,
map: map,
icon:'icon_yellow_star.gif'
});
var infowindow = new google.maps.InfoWindow({
pixelOffset: new google.maps.Size(0,16),
content: "東京駅"
});
infowindow.open(map,marker);
</script>
</body>
</html>

はじめは、コードが難しくなるので触れておりませんでしたが、Google Maps API のマニュアルではブラウザのレンダリングを妨げない実装方法が推奨されていますので、それに合わせていきます。
処理を関数化して、scriptタグの位置を変更し、scriptタグにasync指定とcallbackを追加して表示します。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Google Maps Test</title> </head> <body> <div id="map" style="height:300px;width:300px"></div> <script> function initMap() { var position = new google.maps.LatLng(35.681358,139.767125); var settings = { zoom: 15, center: position, mapTypeId: 'roadmap' }; var map = new google.maps.Map(document.getElementById('map'), settings); var marker = new google.maps.Marker({ position: position, map: map, icon:'icon_yellow_star.gif' }); var infowindow = new google.maps.InfoWindow({ pixelOffset: new google.maps.Size(0,16), content: "東京駅" }); infowindow.open(map,marker); } </script> <script async defer src="http://maps.google.com/maps/api/js?key=<APIキー>&language=ja&callback=initMap"> </script> </body> </html>

APIの読み込みを非同期に最後にすることで、APIの実行が他の表示に影響を与えないで表示されます。
今度はGoogle Maps APIで2地点間のルートを表示してみます。
まずは2地点をマーカー表示してみます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Google Maps Test</title> </head> <body> <div id="map" style="height:400px;width:400px"></div> <script> var map; var center = {lat:35.686121,lng:139.730373}; var tokyoStation = {lat:35.681358,lng:139.767125}; var shinjukuStation = {lat:35.689659,lng:139.700571}; function initMap () { var settings = { zoom: 12, center: center, }; map = new google.maps.Map(document.getElementById('map'), settings); var markerTokyoSt = new google.maps.Marker({ position: tokyoStation, map: map, icon:'icon_yellow_star.gif' }); var infoTokySt = new google.maps.InfoWindow({ pixelOffset: new google.maps.Size(0,16), content: "東京駅" }); infoTokySt.open(map,markerTokyoSt); var markerShinjukuSt = new google.maps.Marker({ position: shinjukuStation, map: map, icon:'icon_blue_star.gif' }); var infoShinjukuSt = new google.maps.InfoWindow({ pixelOffset: new google.maps.Size(0,16), content: "新宿駅" }); infoShinjukuSt.open(map,markerShinjukuSt); } </script> <script async defer src="http://maps.google.com/maps/api/js?key=<APIキー>&language=ja&callback=initMap"> </script> </body> </html>

少々マップを大きくして、新宿駅のマーカーを追加しました。 LatLngオブジェクトは連想配列の形式で代替できますのでその形式にしてみました。
次にルート表示機能を追加してみます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Google Maps Test</title> </head> <body> <div id="map" style="height:400px;width:400px"></div> <button onclick="drowRute()">ルート表示</button> <button onclick="initMap()">初期化</button> <script> var map; var center = {lat:35.686121,lng:139.730373}; var tokyoStation = {lat:35.681358,lng:139.767125}; var shinjukuStation = {lat:35.689659,lng:139.700571}; function initMap () { var settings = { zoom: 12, center: center, }; map = new google.maps.Map(document.getElementById('map'), settings); var markerTokyoSt = new google.maps.Marker({ position: tokyoStation, map: map, icon:'icon_yellow_star.gif' }); var infoTokySt = new google.maps.InfoWindow({ pixelOffset: new google.maps.Size(0,16), content: "東京駅" }); infoTokySt.open(map,markerTokyoSt); var markerShinjukuSt = new google.maps.Marker({ position: shinjukuStation, map: map, icon:'icon_blue_star.gif' }); var infoShinjukuSt = new google.maps.InfoWindow({ pixelOffset: new google.maps.Size(0,16), content: "新宿駅" }); infoShinjukuSt.open(map,markerShinjukuSt); } function drowRute() { var directionsDisplay; directionsDisplay = new google.maps.DirectionsRenderer(); directionsDisplay.setMap(map); var request = { origin: tokyoStation, destination: shinjukuStation, travelMode: 'DRIVING' } var directionsService = new google.maps.DirectionsService(); directionsService.route(request, function(result, status) { if (status == google.maps.DirectionsStatus.OK) { directionsDisplay.setDirections(result); } }); } </script> <script async defer src="http://maps.google.com/maps/api/js?key=<APIキー>&language=ja&callback=initMap"> </script> </body> </html>
ルート表示と初期化の2つのボタンを追加して、ルート表示用の関数を追加しました。
ロード時のイメージです。

ルート表示ボタン押下後のイメージです。

初期化ボタン押下後のイメージです。

更新履歴になります。
スポンサーリンク
サイト内のページ
 言語
言語
C・C++
/HTML
/Java
/JavaScript
/PHP
/シェルスクリプト
 開発環境
開発環境
Ant
/Burp
/Eclipse
/Fiddler
/gcc
/gdb
/Git
/g++
/JDK
/JMeter
/JUnit
/Teraterm
/ZAP
 技術・仕様
技術・仕様
Ajax
/CORBA
/Jakarta EE(旧称J2EE、Java EE)
/JNI
 ライブラリ/Framework/CMS
ライブラリ/Framework/CMS
bootstrap
/jQuery
/FuelPHP
/Lucene
/MyBatis
/Seasar2
/Spring
/Struts
/WordPress
 Web API
Web API
Google Maps
 ITインフラ
ITインフラ OSとミドルウェア
OSとミドルウェア
Linux
/Windows
/シェル
ActiveMQ
/Tomcat
/MariaDB
/MySQL
/Nagios
/Redis
/Solr
 ITインフラ
ITインフラ セキュリティ
セキュリティ
公開サーバーのセキュリティ
 SI
SI
ホームページの作り方
スポンサーリンク
IPアドレス確認ツール
あなたのグローバルIPアドレスは以下です。
216.73.216.47
HTMLの表示色確認ツール
パスワード生成ツール
文字数のプルダウンを選択して、取得ボタンを押すと「a~z、A~Z、0~9」の文字を ランダムに組み合わせた文字列が表示されます。
ここに生成されます。
スポンサーリンク
Copyright (C) 2007-2024 zealseeds. All Rights Reserved.