トップ
 言語
言語
 JavaScript
JavaScript
トップ
 言語
言語
 JavaScript
JavaScript
JavaScriptの入門から応用まで。JavaScript言語についてまとめています。
この記事の目次です。
JavaScriptの入門知識、JavaScriptの導入知識についてまとめています。
JavaScript(ジャバスクリプト)はWebブラウザで利用可能なスクリプト言語です。 JavaScriptとは何か、できることなど初心者向けに解説していきます。
JavaScriptでhtmlに文字や文字列を表示する方法についてまとめています。
JavaScriptの関数の定義方法や引数と戻り値など。JavaScriptの関数についてまとめています。
jsファイルの作成とhtmlでjsファイルを読み込む方法など。JavaScriptの外部ファイル化についてまとめています。
具体的な活用例など。JavaScriptのイベントとイベントハンドラについてまとめています。
JavaScript基本的な知識について説明しています。
JavaScriptの基本的な文法についてまとめています。
プログラムでコンピュータに何らかの処理をさせる命令を「文」といいます。 そして、行末の文の終わりにはセミコロン(;)を記述します。
CやJavaと違う点や挙動確認サンプルなど。JavaScriptの行末、文の終わりのセミコロンについて説明していきます。
JavaScriptも文の終わりにセミコロン(;)を記述します。
ですが、CやJavaなどの言語と違い、1行に1文しかない場合は省略可能です。 JavaScriptでは文の切れ目が行末などと重なる場合はセミコロン(;)が省略できます。
基本的には文の終わりにセミコロン(;)を記述しますが、 インジェクション対策などでセミコロンをエスケープしたりする都合であえてセミコロンを記述しないコーディングもありかと思います。
以下では、JavaScriptのセミコロン(;)の挙動を確認するサンプルを見ていきます。
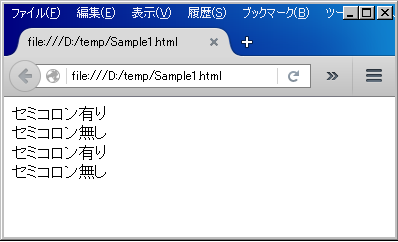
JavaScriptのセミコロンがあってもなくても動作するか試すサンプルコードです。
<html>
<body>
<script type="text/javascript">
document.write("セミコロン有り<br />");
document.write("セミコロン無し<br />")
document.write("セミコロン有り<br />");
document.write("セミコロン無し<br />")
</script>
</body>
</html>
htmlファイルに保存して、ChromeやFirefoxなど、ブラウザで開けば表示できます。 表示した結果は次のようになります。

JavaScriptの変数とスコープについてまとめています。変数の宣言と代入からグローバル変数、ローカル変数など表やサンプルも用いて解説しています。
JavaScriptのin演算子とは何かの説明とサンプルを用いたin演算字の挙動など。JavaScriptのin演算子について見ていきます。
in演算子は、オブジェクトや配列内に指定したプロパティが含まれているかを判定する演算子です。
左辺に文字列またはオブジェクトのプロパティ名を指定して、右辺にオブジェクトまたは配列を指定します。
var result = 'x' in obj;
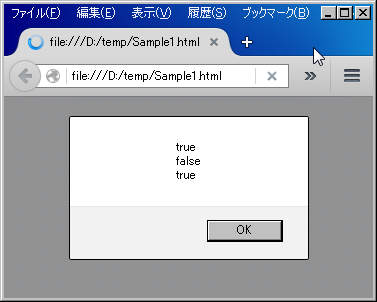
JavaScriptのin演算子を用いたサンプルソースです。
JavaScriptのin演算子の以下のような挙動を確認サンプルソースになります。
<html>
<body>
<script type="text/javascript">
var obj = {x:1, y:2, z:3};
// 存在するプロパティ⇒true
var resultA = 'x' in obj;
// 存在しないプロパティ⇒false
var resultB = 'a' in obj;
// デフォルトで継承される親のクラスにあるtoStringメソッド⇒true
var resultC = 'toString' in obj;
alert(resultA + '\n' + resultB + '\n' + resultC);
</script>
</body>
</html>
htmlファイルに保存して、ChromeやFirefoxなど、ブラウザで開けば表示できます。 表示した結果は次のようになります。

オブジェクト指向の説明からやり方や関連トピックなど。JavaScriptのオブジェクト指向プログラミングについてまとめています。
Windowオブジェクトは、JavaScriptコードが動作しているWebブラウザのウィンドウまたはフレームを表します。 JavaScriptにあらかじめ用意されてるオブジェクトで、JavaScriptを何も書いてない状態でもwindowオブジェクトは利用できます。
JavaScriptで印刷ダイアログを表示するにはWindowオブジェクトのprintメソッドを使用します。
JavaScriptで印刷ダイアログを表示して印刷を開始するにはWindowオブジェクトのprint()メソッドを使用します。
Windowオブジェクトのprint()メソッドは、現在表示しているドキュメントを表示するメソッドです。
Windowオブジェクトのprint()メソッドの使用例を以下で見ていきます。
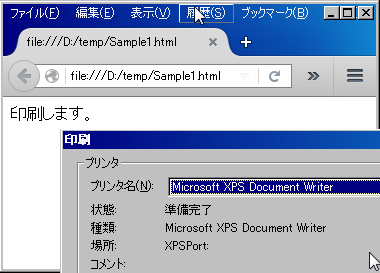
JavaScriptで印刷ダイアログを表示して印刷を開始するサンプルソースです。
<html> <body onload="window.print()"> 印刷します。 </body> </html>
サンプルコードを「Sample1.html」のように拡張子が「.html」になるファイルを作成して、ChromeやFirefoxなど、ブラウザで開けば表示できます。 表示した結果は次のようになります。
ページを表示すると印刷ダイアログが表示されます。

JavaScriptで指定時間後に処理を実行するにはWindowオブジェクトのsetTimeoutメソッドを使用します。
WindowオブジェクトのsetTimeout()メソッドを使用することでJavaScriptで指定時間後に処理を実行することができます。
第1引数には「実行する関数」、第2引数には「タイムアウトまでの時間」をミリ秒単位で指定します。
WindowオブジェクトのsetTimeout()メソッドの使用例を見ていきます。
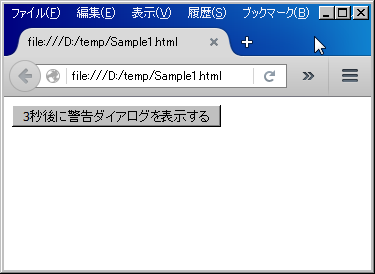
3秒後に警告ダイアログを表示するサンプルソースです。
<html>
<body>
<form name="from">
<input type="button"
value="3秒後に警告ダイアログを表示する"
onclick="showAlert()" />
</form>
<script type="text/javascript">
function showAlert() {
setTimeout(
function() {alert('警告ダイアログ');},
3000
);
}
</script>
</body>
</html>
サンプルコードを「Sample1.html」のように拡張子が「.html」になるファイルを作成して、ChromeやFirefoxなど、ブラウザで開けば表示できます。 表示した結果は次のようになります。
ページを表示すると「3秒後に警告ダイアログを表示する」ボタンが表示されます。

「3秒後に警告ダイアログを表示する」ボタンを押下すると3秒後に警告ダイアログが表示されます。

JavaScriptで確認ダイアログを表示するにはWindowオブジェクトのconfirmメソッドを使用します。
documentオブジェクトについて見ていきます。
JavaScriptで表示される文字色を変更するにはdocumentオブジェクトのfgColorプロパティの値を変更します。
JavaScriptで文字色を変更するには、documentクラスのfgColorプロパティの値を変更します。 documentクラスのfgColorプロパティの値を変更することにより、Webブラウザに表示される文字色を変更することができます。
documentクラスのfgColorプロパティの値を変更する例を以下で見ていきます。
文字色を青に変更して、ブラウザに「Hello JavaScript」と表示するサンプルソースです。
<html>
<body>
<script type="text/javascript">
document.fgColor = "Blue";
document.write("Hello JavaScript");
</script>
</body>
</html>
サンプルコードを「Sample1.html」のように拡張子が「.html」になるファイルを作成して、ChromeやFirefoxなど、ブラウザで開けば表示できます。 表示した結果は次のようになります。
ページを表示すると文字色が青で「Hello JavaScript」という文字列が表示されます。

Dateオブジェクトについて見ていきます。
JavaScriptで表示環境に合わせたフォーマットで日付を表示するにはDateオブジェクトのtoLocaleDateStringメソッドを使用すると簡単です。
DateオブジェクトのtoLocaleDateStringメソッドを使用することで、 Dateオブジェクトの日付部分を表示環境に合わせた日付のフォーマットの文字列に変換できます。
toLocaleDateStringメソッドで、わざわざ専用の処理を実装する必要が無く簡単に表示環境に合わせたフォーマットで日付が表示できます。
DateオブジェクトのtoLocaleDateStringメソッドの使用例を以下で見ていきます。
表示環境に合わせた日付のフォーマットで日付を表示するサンプルソースです。
<html>
<body>
<script type="text/javascript">
var d = new Date();
var dateStr = d.toDateString();
var localeDateStr = d.toLocaleDateString();
document.write("toDateString()の結果:" + dateStr);
document.write("toLocaleDateString()の結果:" + localeDateStr);
</script>
</body>
</html>
サンプルコードを「Sample1.html」のように拡張子が「.html」になるファイルを作成して、ChromeやFirefoxなど、ブラウザで開けば表示できます。 表示した結果は次のようになります。
toDateStringの結果の方は「toDateString()の結果:Thu Feb 25 2016」と表示され、日本人としては馴染みがないフォーマットの表示ですね。 toLocaleDateStringの結果は「toLocaleDateString()の結果:2016/2/25」と日本人に馴染みがあるフォーマットの表示になりますね。 この結果はfirefoxで表示した結果です。

以下はIEで表示した結果です。 toDateStringの結果の方は「toDateString()の結果:Thu Feb 25 2016」と表示され、toLocaleDateStringの結果は「toLocaleDateString()の結果:2016年2月25日」と表示されます。

Mathオブジェクトについて見ていきます。
Mathオブジェクトのrandomメソッドとfloorメソッドを用いて、配列に設定した画像をランダム表示サンプルなど。JavaScriptのランダム表示する方法をまとめています。
DOMについて見ていきます。
innerHTMLプロパティについて見ていきます。
JavaScriptでinnerHTMLを操作した書き換えの例など。htmlのタグのテキスト内容の変更の仕方についてまとめています。
innerHTMLプロパティとfor in文を使ってliタグを追加する例など。JavaScriptで箇条書きを生成するやり方をまとめています。
その他のサンプルプログラムです。
マウスで要素の位置を変更するサンプルなど。JavaScriptでドラッグ&ドロップして自由配置するプログラムの作り方をまとめています。
ライブラリを使用したJavaScriptの応用的な知識を紹介しています。
JavaScriptライブラリのjQueryに関連した技術情報を掲載しています。
Ajaxとは何か、読み方からしっかり、サンプルコードと入門基礎説明をテーマに情報をまとめました。
ご存知の通り、Google Maps(マップ)は、検索エンジンに並んで生活に必要なツールになりつつあります。 Googleマイビジネスで店舗の情報を掲載したり、口コミユーザとしてローカルガイドのランキングを上げたりと地図の利用以外にも幅が広がっています。 ホームページへのGoogle Mapsの埋め込み方法などGoogle Mapsに関連した情報を解説していきます。
更新履歴になります。
スポンサーリンク
サイト内のページ
 言語
言語
C・C++
/HTML
/Java
/JavaScript
/PHP
/シェルスクリプト
 開発環境
開発環境
Ant
/Burp
/Eclipse
/Fiddler
/gcc
/gdb
/Git
/g++
/JDK
/JMeter
/JUnit
/Teraterm
/ZAP
 技術・仕様
技術・仕様
Ajax
/CORBA
/Jakarta EE(旧称J2EE、Java EE)
/JNI
 ライブラリ/Framework/CMS
ライブラリ/Framework/CMS
bootstrap
/jQuery
/FuelPHP
/Lucene
/MyBatis
/Seasar2
/Spring
/Struts
/WordPress
 Web API
Web API
Google Maps
 ITインフラ
ITインフラ OSとミドルウェア
OSとミドルウェア
Linux
/Windows
/シェル
ActiveMQ
/Tomcat
/MariaDB
/MySQL
/Nagios
/Redis
/Solr
 ITインフラ
ITインフラ セキュリティ
セキュリティ
公開サーバーのセキュリティ
 SI
SI
ホームページの作り方
スポンサーリンク
IPアドレス確認ツール
あなたのグローバルIPアドレスは以下です。
216.73.216.171
HTMLの表示色確認ツール
パスワード生成ツール
文字数のプルダウンを選択して、取得ボタンを押すと「a~z、A~Z、0~9」の文字を ランダムに組み合わせた文字列が表示されます。
ここに生成されます。
スポンサーリンク
Copyright (C) 2007-2024 zealseeds. All Rights Reserved.